ソーシャルボタンを大きくしたい
ホワイトプレスの初期ではソーシャルボタンが小さいので他のブログで見かける大きいソーシャルボタンに変更したい!
ということで、どうやったら大きくできるのか調べてみました。

こんな感じでちょっと小さい。これを
↓こんな感じにしたい
調べたら結構簡単だった
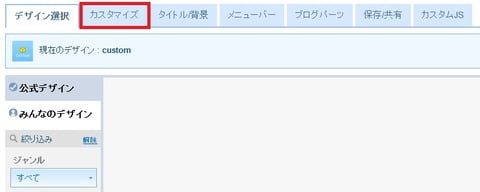
ブログ設定からデザイン/ブログパーツ設定のPCを選択すると下のようなページが表示されます。

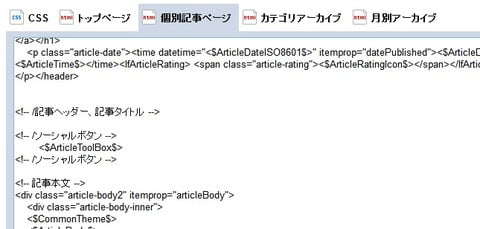
カスタマイズのタブを選択して、個別記事ページを選択します。
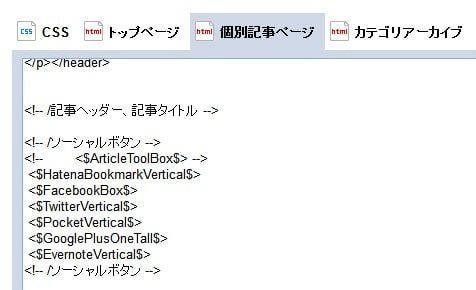
<!__/ソーシャルボタン __>で囲まれている<$ArticleToolBox$>というタグが
今までのソーシャルボタンです。
今までのソーシャルボタンを大きく変えるには
<$ArticleToolBox$>のタグを削除または<!__ ~ __>で囲ってください。
コレで無効になります。「_」はアンダーバー(shiftキー+ろ)です
はてなブックマークなら <$HatenaBookmarkVertical$>
フェイスブックなら <$FacebookBox$>
ツイッターなら <$TwitterVertical$>
ポケットなら <$PocketVertical$>
グーグルプラスなら <$GooglePlusOneTall$>
エヴァーノートなら <$EvernoteVertical$>
とタグを入れてください。タグの順番が表示される順番になりますので
お気に入りや見やすい順番で入れ替えるのも可能です。

これで下のように表示されれば完了です。
その他にもソーシャルボタンを追加したい場合はLivedorBlogのヘルプで確認してください。


コメント