ワードプレスに移行してからWordPressの無料テーマの「Simplicity2」を利用していますが、ブログの記事が表示されるまでの時間がちょっと遅く重く感じるので、高速化のためにいろいろやってみました。
※「Simplicity2」を利用していますのでそれ以外のテーマを利用している方には効果があるかは不明です。
.htaccessファイルにコピペ追加で高速化(無料)
https://wp-simplicity.com/simplicity-speed-up/
.htaccessファイルにコピペして追加するだけです。これをやるだけで10%ぐらい高速化できました。ただし、.htaccessファイルを編集する際には、ワードプレスが表示されなくなったりしますのでバックアップを必ず保存してから細心の注意をもって作業してください。基本的には最終行の後に追加するだけです。
プラグインをインストール(無料)
プラグインは余計なプラグインを入れすぎても逆効果のようなので、高速化に入れたのは以下のプラグインです。
- Autoptimize HTML、Java script、CSSの最適化
- EWWW Image Optimizer 画像ファイルの最適化
- Lazy Loader 画像の読み込みを遅延させる
- Speed Up – JavaScript To Footer JavaScriptの読み込みを遅延させる
これらのプラグインは表示速度を劇的に高速化したような実感はありませんが、PageSpeed Insightsのスコアアップには効果がありました。
ロリポップのプランを変更(有料)
ロリポップのライトプランを利用していましたが、ライトプランではphpはCGI版しかつかえません。スタンダードプランに契約変更すればモジュール版に変更できるので高速化も見込めという情報が。
実際のところ、うちのような弱小ブログではあまり効果はみられませんwただ、ワードプレスの管理画面は高速化されてサクサクになりました。
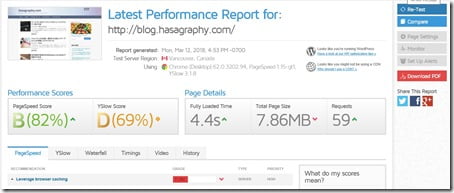
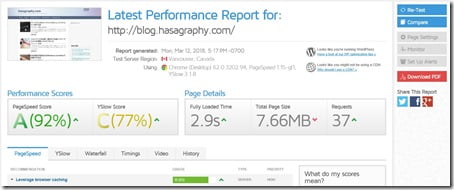
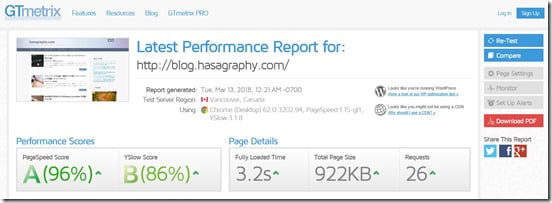
- GTmetrix https://gtmetrix.com/
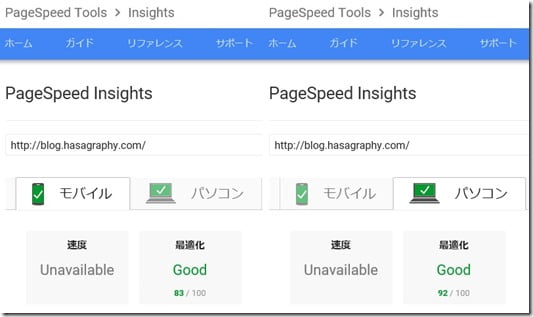
- google PageSpeed Insights PageSpeed Insights
高速化前

高速化後

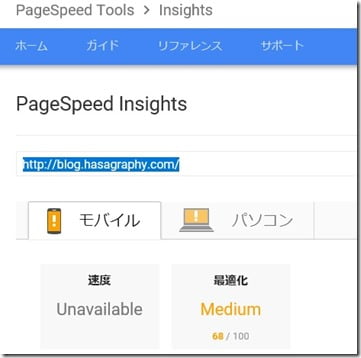
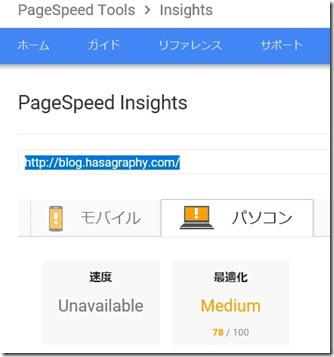
高速化前(モバイル・PC)


アドセンス広告を消すとさらに高速化(無料)
92%まで高速化できましたが時折「Minimize request size」の項目が原因で遅くなっていました。原因のリンクをたどってみるとgoogleのアドセンス広告が原因でした。アドセンス広告を削除して表示速度の計測をすると、約4%改善されました。

PageSpeed Insights でもモバイルが83/100、PCが92/100となりかなり改善されました。



コメント