ただのリンクよりも視覚的に格好良く紹介したい
記事の紹介リンクで
サムネイル、タイトル、はてブ数とか付いてる
リンクを見たことがあると思います。
他のサイトの記事を紹介したり、自分のブログ内の記事にリンクを貼る際に
・登山にも普段にも使えそうなカメラバッグ : hasagraphy.com
このようにリンクだけを貼り付けるよりも、下のように
サムネイルつきの紹介記事にしたい。
でもはてなブログ以外でできるのだろうか?
いろいろ調べてみても、
どうやるのかわからない・・・。
Wordpress(ワードプレス)ならできるみたいだけど・・・。
「はてなブログ記事紹介ジェネレータ」を発見
自分でテンプレートを作って、とも考えましたが
いちいち作成するのが面倒なので
同じことを考えている人はいるはずだとああきらめずに検索したら
ついに発見しました。「はてなブログ記事紹介ジェネレータ」!
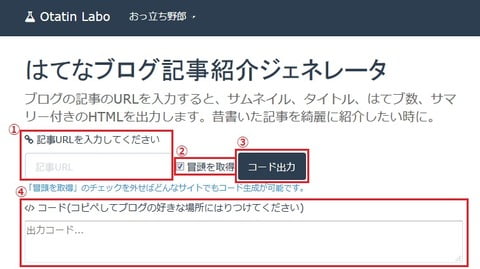
使い方は簡単!
①に紹介したい記事URLを入力
②ブログの冒頭部分を表示したい場合はチェックを入れます。
初期設定では、チェックが入っています。
ただし、はてなブログのみの設定のようです。
livedoorブログでは冒頭部分の表示はできません。
③コード出力ボタンを押します。
④にコードが出力されます。
コードを貼り付けるとこのように表示されます。
また、「冒頭を取得」のチェックをブログ以外のサイトも
紹介可能ですのでブックマークしておけばいろんなところで役立ちます。


コメント
まさにこれを探してました。
ありがとうございました。
keimaさん
コメントありがとうございます。
お役に立てて何よりです^-^