ギャラリーに表示される画像を特定のカテゴリにしたい
ブログに記事をアップしてみたらギャラリーのところに画像が・・・って、記事に使用した画像じゃないですか!?そんなの写真とかならまだしも、登録方法とかをキャプった画像なんてギャラリーで見せられても誰も見ませんよね^^;
後々は写真などを載せてギャラリーでも見せられるようにしたいのでどうにかならないものか調べてみました。 設定をしないとこんな感じです。
ブログの設定方法
ギャラリーに表示できる画像はフォルダ指定が可能ですので、表示させたいフォルダーと表示させたくないフォルダーに分ける必要があります。
で、まずフォルダの作成から。管理メニューの「画像/ファイル」を選択して「画像フォルダ管理」と選びます。
画像フォルダ管理画面で「新しいフォルダを作る」でフォルダを作成します。今回は記事用(表示させたくないフォルダ)、写真(表示させたいフォルダ)を作成してみました。
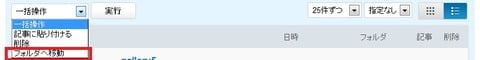
画像管理画面に戻って、振り分けたい画像ファイルがあれば一括操作のメニューから「フォルダへ移動」を選択。
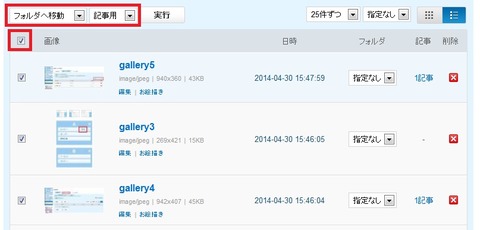
移動先のフォルダを指定して移動したいファイルを指定します。一番上のチェックボックスにチェックを入れると表示されている全ファイルが指定できます。
個別にフォルダにどうしたい場合はフォルダの欄のところで個別に指定します。
フォルダのところがすべて記事用に変わります。
ブログ設定のデザイン/ブログパーツ設定のブログパーツを選択。
表示させたい画像のフォルダを指定します。
これで表示されますが、記事に貼り付けた画像だけしか表示されないようです。見出し画像やフォルダ内にアップロードしただけの画像は表示されません。また注意点として下書き保存した画像が表示されてしまいますので下書き用のフォルダを作成する等の対策が必要かも知れません。
created by Rinker
¥1,940
(2024/07/24 10:12:56時点 Amazon調べ-詳細)










コメント